< Back Home
Hot glue is a website which allows you to have tools which would allow you to create completely functioning sites directly on the web browser.
What is Hotglue?
Hotglue
Introduction To Hotglue
The first step of using hotglue was creating an account, later given an introduction of using hotglue. I had been given an address which is my site. From here I have been able to create, experiment and play with different ideas, as well as learning the tools in which hotglue offers to manipulate the content on the site.
After understanding the tools, I had continued to think of ideas of the design ideas of the site.
Processing
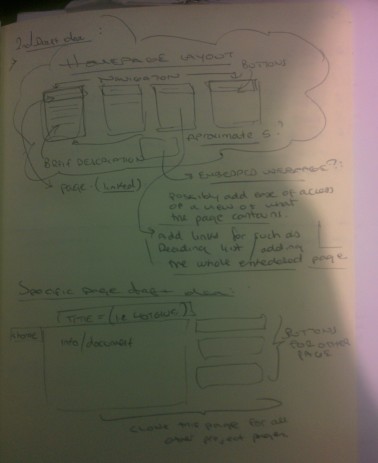
This is the initial ideas that I had of the site. This would start with general content that would be on the site, stemming to the design and looks of the site.
Currently there are three pages, suggesting that possibly there may be more, however the purpose of the drawing was to create a visual idea of what the site should look like. This is the first draft which is very basic, the navigation and the title bar is the skeleton of the site and would be used on every page. However later I had created a second draft of what the site should look like.


The navigation of the second draft is slightly different to the first. The navigation buttons would give some sort of description of what the page would contain as well as having links, such as the reading page would have links to the articles.
Other ideas are suggested such as adding embedded web pages. This would display a screen of the page. This would be contained in the description box and the purpose is to quickly scan all information on the page without needing to enter the page, this would serve a purpose of rapidly gathering information.
This page is the skeleton of the homepage, and thought possibly changing the layout was best for the specific pages that would harbor the information.
The diagram at the bottom of the page shows the box containing the information and the navigation would be on either side of the box. This is the suggested idea which would be used as the page when you click on the headers found on the home page.
App Furnace
Reading List
Final Design
The theme of the site is a natural setting of an office/desk. I had implemented this by getting images and placing them orderly on the page, becoming a design as shown in the images.